主界面
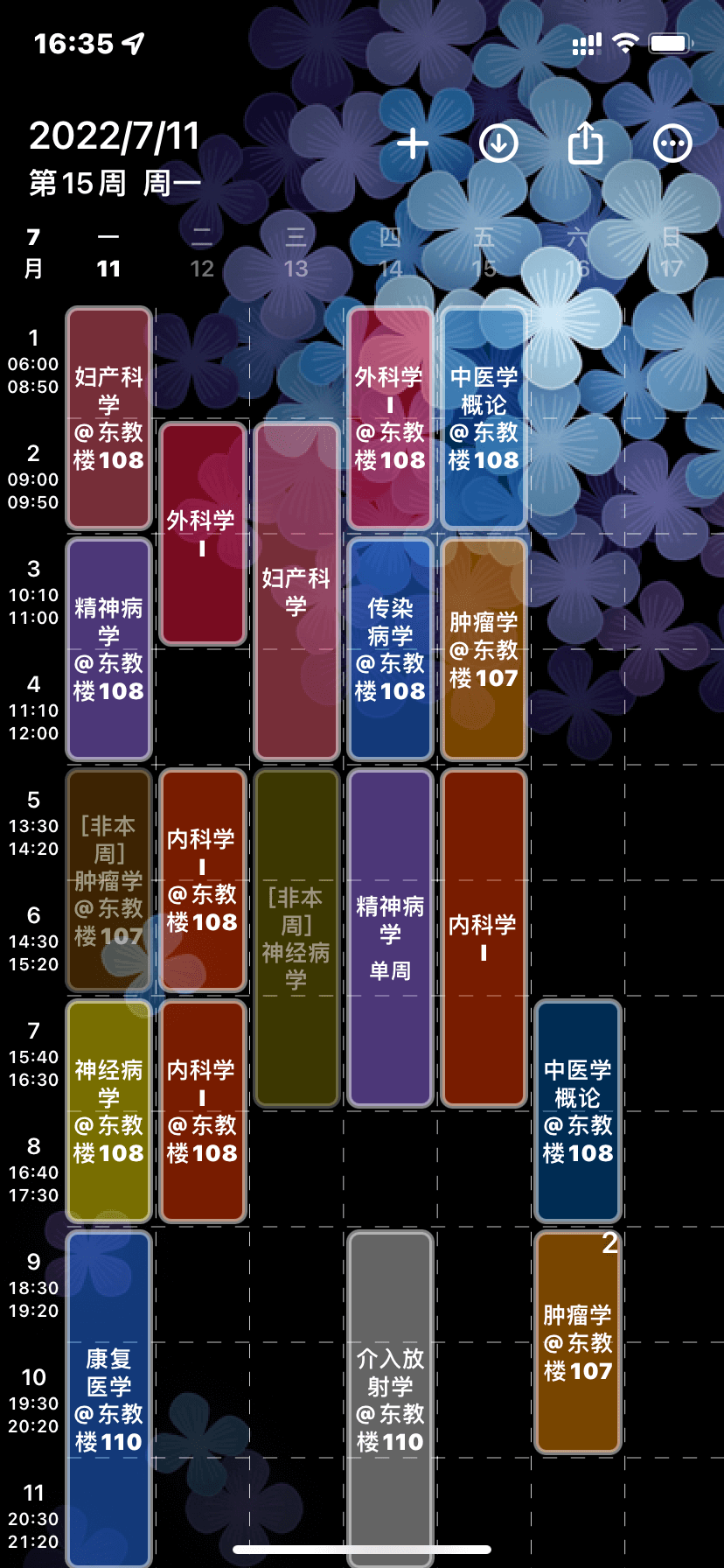
打开 App 后进入的就是主界面,展示了当前周的课表。导入课程、修改课表外观后的 App 主界面如下图所示。Android/鸿蒙/iOS 版的界面大同小异。下面介绍功能时以 Android 版为主,若有差异会另外说明。


左上角区域
左上角显示了当前日期、当前页面周数和额外指示文字。
下方的课表显示区域是可以左右滑动来切换展示周数的,
当前页面周数显示了当前停留的页面显示的是哪一周的课程。Android 版和鸿蒙版中,点击该部分可以调出修改当前周的设置界面在显示的是当前周课表的情况下,
额外指示文字显示了今天是星期几;否则,它会显示非本周,且点击后可以快速回到当前周
右上角按钮区
右上角有 4 个按钮,作用分别是添加课程、导入课表、导出课表、更多功能。
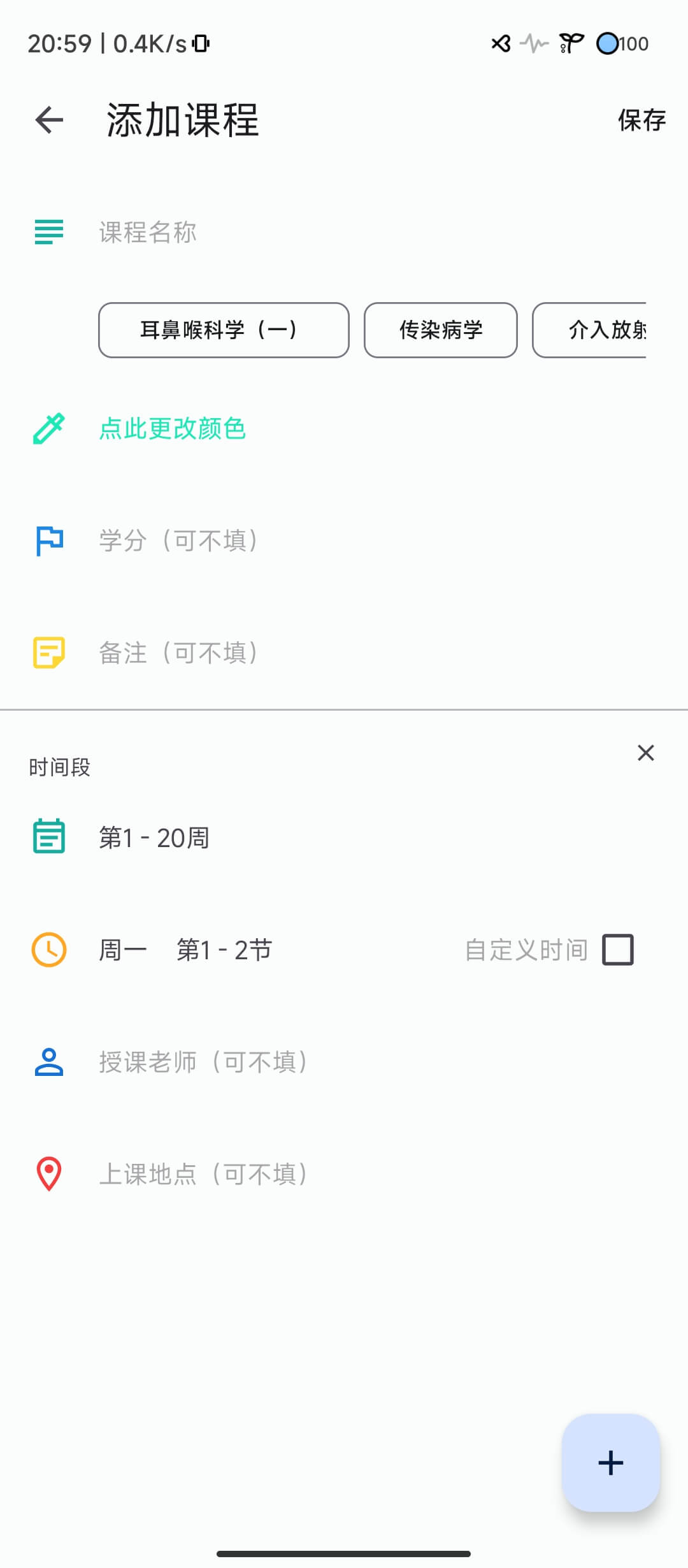
添加课程:点击会跳转到添加课程界面,可以添加一门课程多个时间段

添加课程界面 导入课表:点击会提示可以从学校教务、Excel 模板、HTML 文件、分享口令等导入课表,详情请查看导入课表

导入课表弹窗 导出课表:点击会提示可以将课表导出为备份文件、日历文件或在线分享口令等,详情请查看导出课表

导出课表弹窗 更多功能:点击后,界面底部会弹出一个功能面板,App 的许多设置和功能都体现在这个面板上。如下图所示,面板分成两块,上面一块有周数滑竿和多课表切换器,下面一块都是按钮

功能面板
日期栏区域
日期栏区域展示了课表周数和日期的对应关系。非当前周、非今天的日期,在日期栏会被淡化显示。
左侧时间轴
左侧时间轴展示了节数、节数对应的上课时间和下课时间,点击该区域可以跳转到上课时间设置界面。在课表外观中可以设置不显示具体的上下课时间,仅显示节数。
课程格子
添加课程后,课程就会以课程格子显示在主界面上,主界面的课程格子是可以点击的,点击后打开课程详情页面。课程格子有三种状态:
非本周状态,用于指示非本周的课程,这种状态下它会比是本周的
课程格子更为透明。透明程度和是否显示非本周课程,都可以在课表外观中进行设置课程重叠状态,用于指示有时间冲突的课程,如下图所示,Android/鸿蒙版用格子右下角三角形来指示有冲突课程,iOS 版用格子右上角数字指示这个时间段有多少门课程。这种状态下,点开格子,可以查看冲突的课程,也可以设置在课表上显示哪一门课程,具体请看课程详情


右:iOS 版冲突课程显示
- 普通状态,即上述两种以外的状态
课程格子的颜色由编辑课程时选择的颜色决定,透明度、边框颜色、格子内容、格子高度等设置都能在课表外观页面找到
课程详情
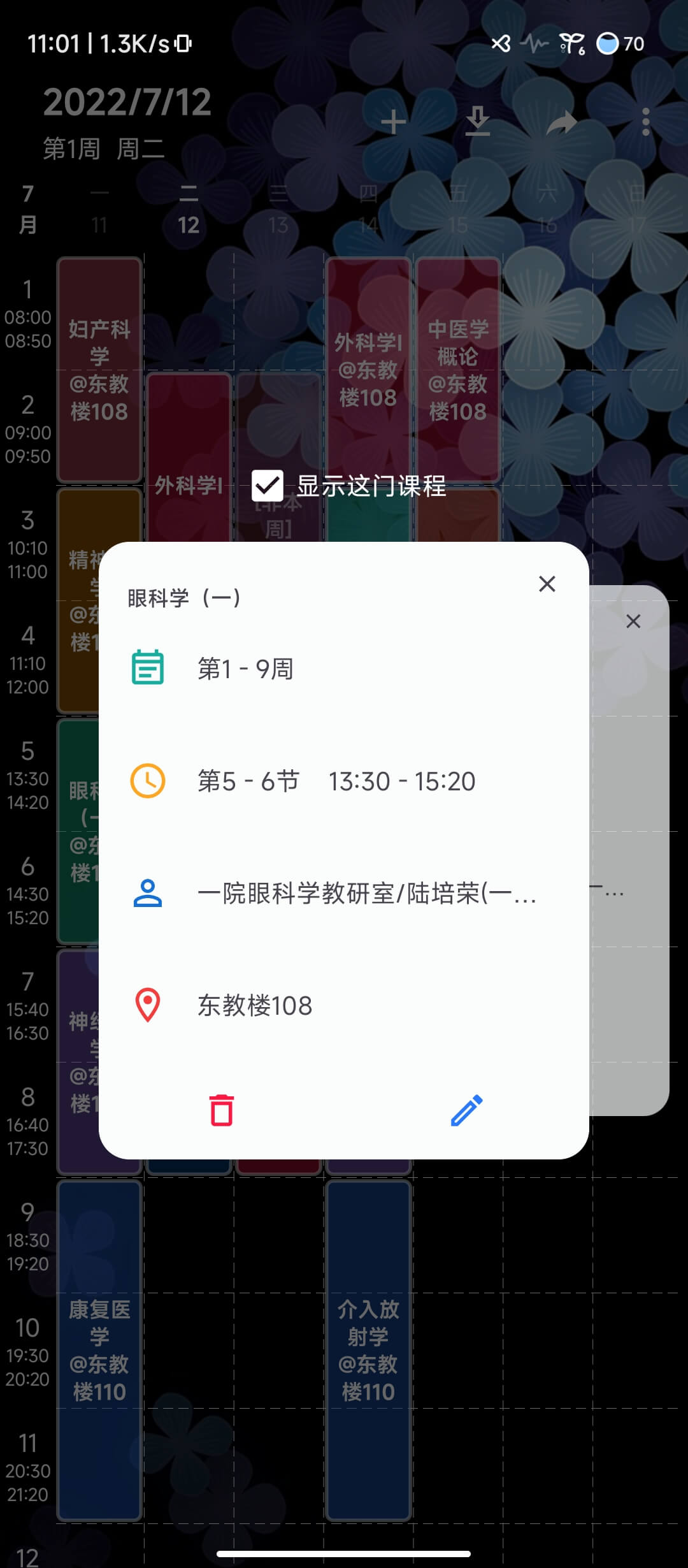
点击课程格子就能查看课程详情卡片。卡片上的信息长按即可复制。
如果该时间多有多门课程,Android/鸿蒙版课程详情卡片则会显示为堆叠的样式,左右滑动可以切换查看,上方有一个“显示这门课程”的选项;iOS 版则会在界面下方列出冲突的课程,点击即可切换显示的课程。
课程详情卡片提供了删除和编辑按钮。删除时,App 会询问您删除的时间范围。点编辑按钮会跳转到编辑课程页面。